越來越多人使用電商平台,要解的問題也越來越多,隨著產品內容頁越來越像一頁式電商,但因為滑動距離太長而產生滑過頭斷點,或者內容中隨時要穿插加到購物車行動呼籲卻沒有相關的行動呼籲按鈕元素可以從平台使用,這個 GTM 的解法式我寫完發現超簡單又能幫助你提升營業額的好做法,程式碼也會提供再下面給需要的人複製貼上
這邊有幾個前置作業
1. 把圖片加上 Alt ,並寫上 addtocart ,這個很重要等等的程式碼會用的到
2. GTM 當然是要先安裝好
3. 瀏覽器頁有支援檢視開發者工具 (通常按一下 F12 會出現的那個)
今天我就用 Shopline 來當例子解決這個內頁按鈕的問題

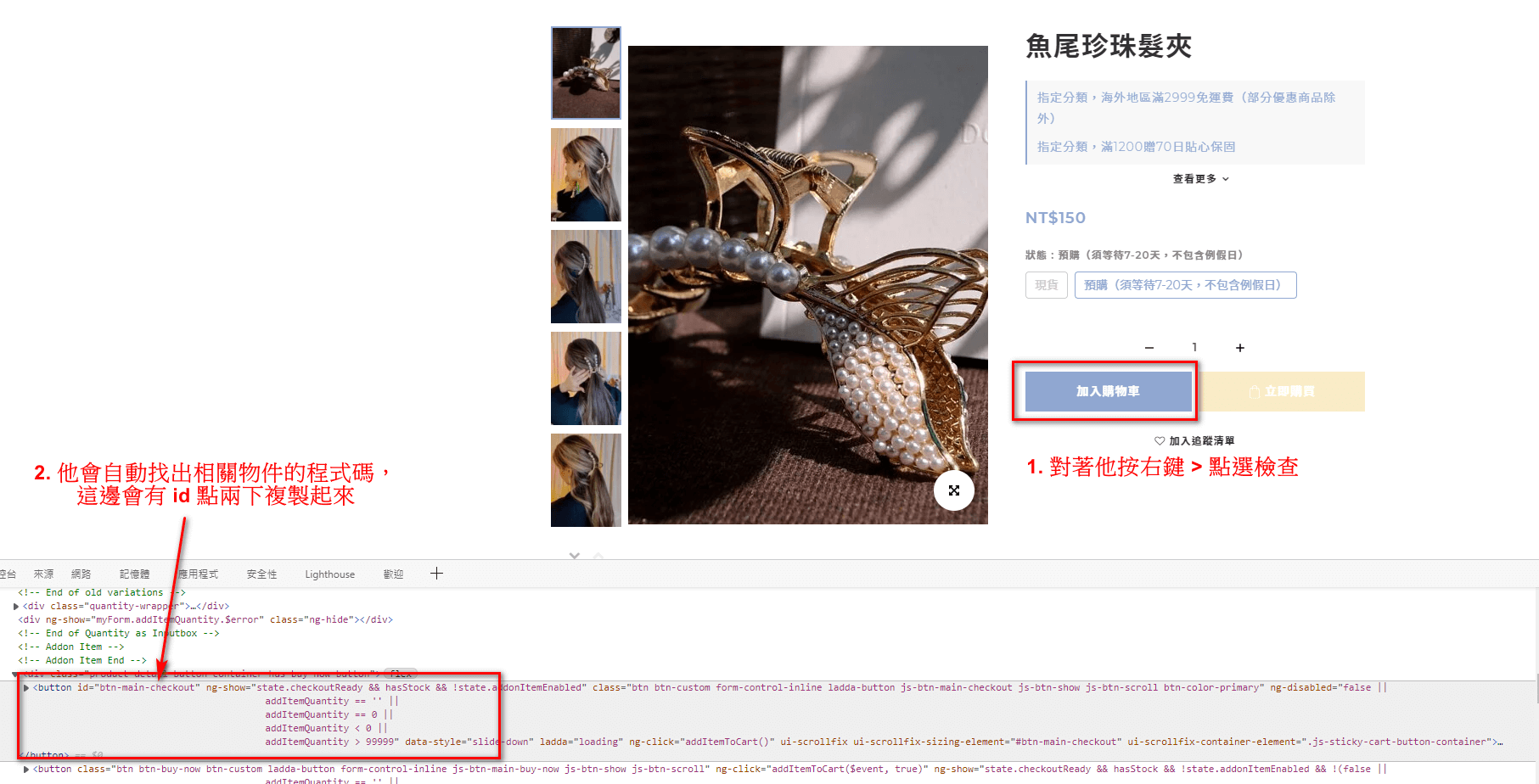
1. 首先請先到產品頁對著加到購物車的按鈕按右鍵 > 然後點選檢查
2. 會看到這個按鈕有個id點兩下複製起來
回到GTM的平台把程式碼準備好記得要用 script 包起來唷如圖片
因為Shopline 有兩套加到購物車(就我知道的), ‘ ‘ 中間的id要換成你這邊擷取的
我這邊擷取到的是 btn-add-to-cart
<script>document.getElementById('btn-add-to-cart').click()</script>
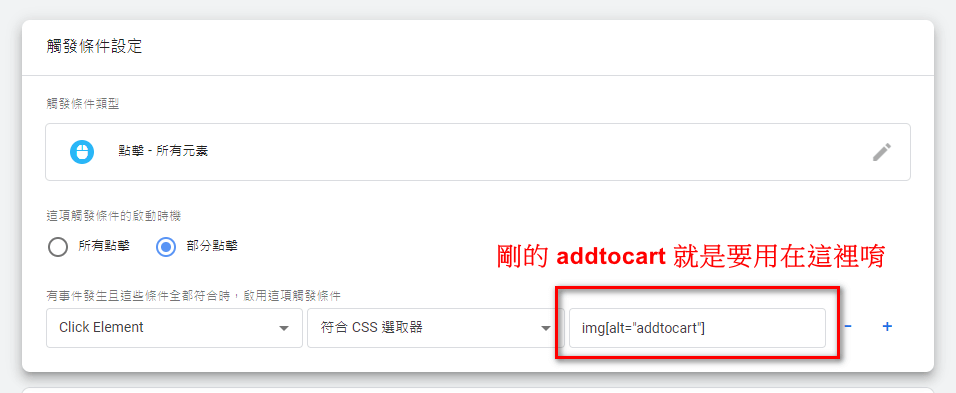
條件的話稍微複雜一點但請照著選選不到的話….表示你有些內建變數沒有開啟來
1. 選擇點擊 – 所有元素
2. 選擇部分點擊
3. 選擇 Click Element
4. 選擇符合的CSS 篩選器
5. 貼上下面的代碼
(注意剛才你應該已經在內頁新增了一張圖片並給了 alt 叫做 addtocart)

一樣提供篩選器的代碼給你們貼上
img[alt="addtocart"]都設定好的話就可以先預覽看看沒問題就可以發布囉
接下來點選圖片就會觸發購物車了